Making waves in the auditory world with Lucid Hearing
CLIENT
Lucid Hearing
SERVICES
Design Systems, Backend System Development, Mobile App UI/UX Design, Data Management, Strategy

Enhancing lives through better hearing
Lucid Hearing, a leader in hearing aids and audio technology, wanted to elevate their customer experience through their mobile app. They aimed to provide users with an intuitive, visually appealing, and feature-rich application that seamlessly connects with their Bluetooth-enabled hearing aids. Our mission was to redesign their app's UI/UX, integrate it with their backend system, and introduce innovative features like telehealth services and subscriptions.
Lucid Hearing is a company dedicated to providing superior hearing aids, hearing protection, and sound amplification products. Their diverse product line includes clinical hearing aids distributed through over 500 clinics and innovative over-the-counter hearing aids sold in big-box and chain retailers. Lucid Hearing's mission extends beyond selling products; they're committed to improving lives through improved hearing experiences.
Lucid Hearing recognized the need to elevate their mobile app experience to match the quality of their hardware products. They wanted an app that was not only functional but also visually appealing, simple to navigate, and could cater to users of all ages. The goal was to create a user interface and user experience that reflected an advanced clinical approach and high-tech offerings while maintaining simplicity and ease of use. This presented a unique challenge: how to create a seamless and engaging app experience that could cater to both older users and younger, tech-savvy individuals.

User first strategy
To address the multifaceted challenge presented by Lucid Hearing, we employed a comprehensive strategy that focused on user-centric design and innovative technology integration.
UI/UX Approach and Brand AlignmentMak
Our approach began with in-depth user research to understand the needs and preferences of both older and younger demographics. This research informed the design process, allowing us to create an intuitive interface that was accessible and engaging for all users.
We then focused on enhancing the user experience by incorporating innovative and user-friendly features. This included designing a visually appealing layout, emphasis was placed on easy-to-understand icons, clear instructions, and intuitive gestures that improved the overall usability of Lucid Hearing's app.
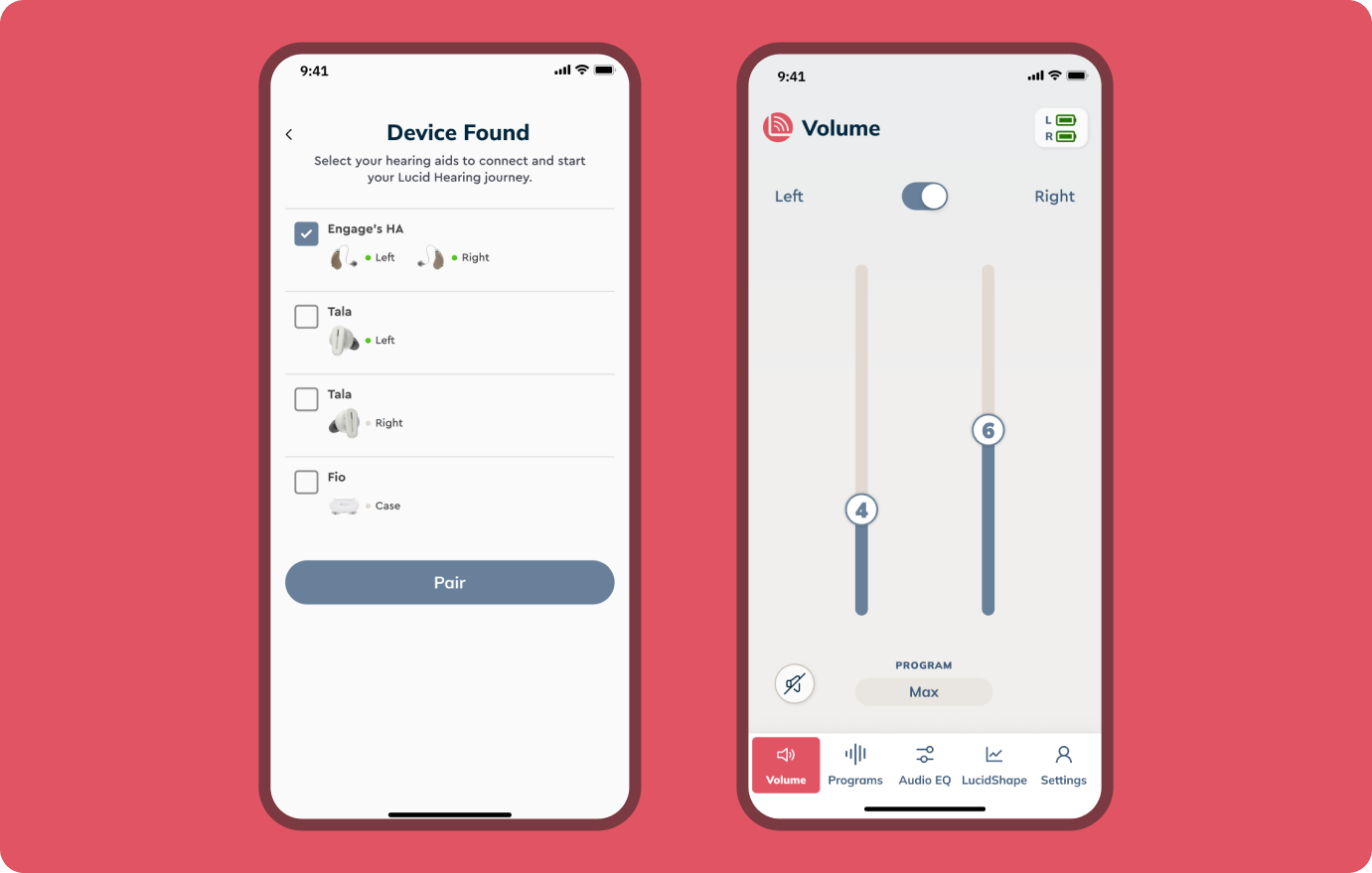
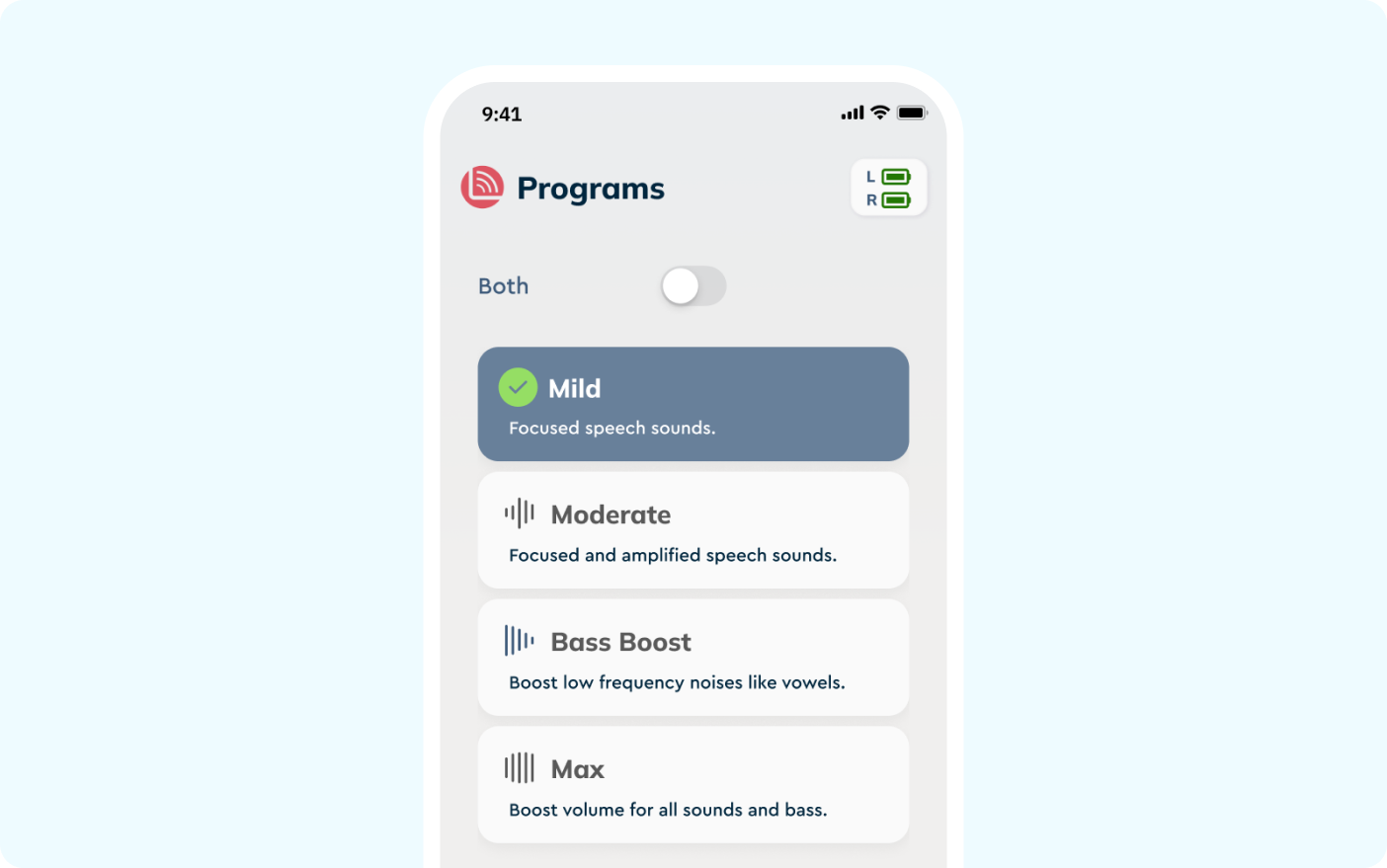
The project began with a comprehensive redesign of the app's user interface and user experience to align with Lucid Hearing's brand. The goal was to create a visually cohesive and intuitive app that reflected the company's commitment to innovation and accessibility. We ensured that common tasks like volume adjustment were quick and easy. The app needed to be intuitive enough for older users while also appealing to a younger demographic.

Features & systems
Account Creation and Lucid Grand Central Integration
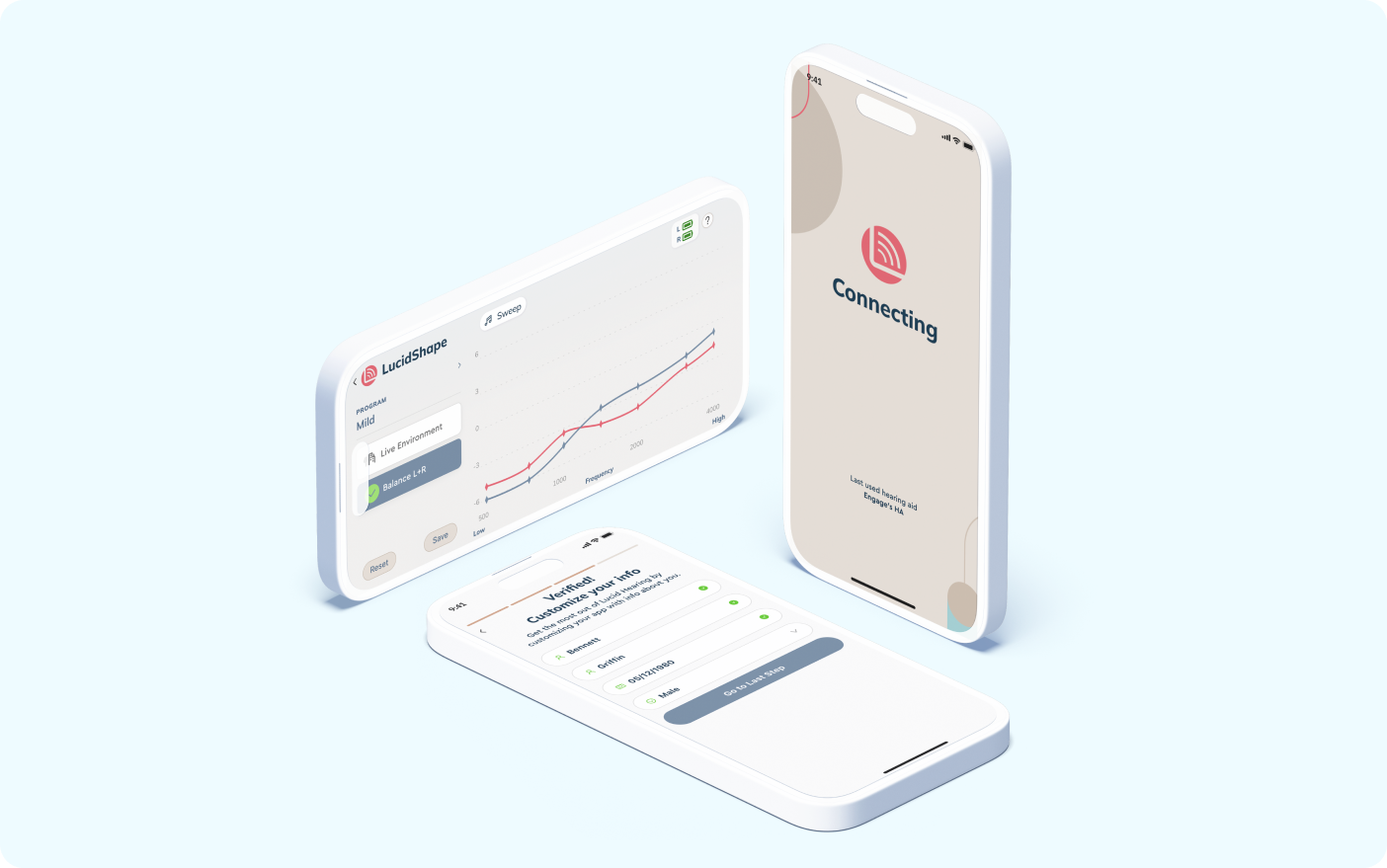
A significant part of the solution involved integrating the app with Lucid Grand Central, their backend system. This integration enabled new features such as account creation and login, viewing customer history, managing appointments, and accessing telehealth services. Users would now be able to connect their app to the backend, offering a more personalized and connected experience.
Post-login, users could access a range of new features including viewing their hearing history, scheduling and managing telehealth appointments, and exploring subscription offerings like the proposed 'Lucid Plus'. The subscription could include benefits such as auto-shipping consumables, premium app features, and priority telehealth access.
Localization and Multi-Language Support
Recognizing the diverse needs of their user base, Lucid Hearing planned to localize the app into multiple languages such as Spanish and Chinese. This step was essential for expanding their market reach and ensuring that non-English speaking users could also enjoy a seamless experience. To facilitate this localization process, we utilized Figma to create a comprehensive set of design tokens, which allowed for dynamic shifts in both dark mode and language settings on the fly.
Creating these tokens was a meticulous process. We began by conducting thorough research on the visual and functional aspects of the UI that would need to adapt seamlessly across different languages and themes. This involved close collaboration with linguists and cultural consultants to ensure that translations were not only accurate but also culturally appropriate.
In addition to language localization, we also focused on creating a dark mode that would be visually appealing and easy on the eyes, regardless of the language in use. This required us to develop a robust design system that could handle dynamic changes without compromising on the user experience.
Our design system was built with flexibility and scalability in mind. We defined global styles for typography, color schemes, and spacing, which could be easily adjusted through the tokens. This approach ensured a cohesive and adaptable user interface across various languages and visual themes, providing a consistent experience for all users, no matter their language or preference for dark mode.
Prototyping with design tokens
The prototyping process was a game-changer in our design journey, enabling us to test and validate concepts before the final rollout. We kicked things off with low-fidelity wireframes to sketch out the basic structure and elements of the user interface. These wireframes laid the groundwork for initial feedback, helping us spot potential issues early on.
Next, we moved in with high-fidelity prototypes, integrating design tokens to accommodate dark mode and language settings. This step was crucial for visualizing the final product under various conditions. Prototyping tools let us simulate user interactions and gather detailed feedback from usability tests.
Collaboration was our secret sauce. Designers, developers, and UX researchers worked hand-in-hand, smashing through obstacles together. Insights from prototyping fueled critical design decisions, helping us fine-tune our system for peak performance and user satisfaction.
By the end of this exhilarating prototyping process, we had a polished, well-tested design ready for prime time. Our thorough approach ensured the final product was not just aesthetically pleasing, but also highly functional and user-focused.



Development
The development of our new app was a masterclass in agile methodologies, putting precision and efficiency front and center.
Getting over some humps
• Low-power constraints for Bluetooth-enabled hearing aids to ensure all-day battery life.
• Connectivity and pairing complexities for non-technical users.
• Data privacy and security considerations for storing user data.
• Power-efficient data streaming to enable real-time machine learning analytics.
Creating the live app
The new app development was rooted in agile methodologies, emphasizing precision and efficiency at every phase. Our rockstar cross-functional teams, including developers, designers, and QA specialists, collaborated closely, holding regular sprints and stand-ups to stay aligned with project goals. The backend was built to handle high traffic and deliver top-notch performance, utilizing frameworks like React and Angular for dynamic, responsive user interfaces.
We set up continuous integration and continuous deployment pipelines to maintain high code quality and speed up our time-to-market. This setup allowed us to iterate rapidly based on user feedback—because who wants to wait? Our comprehensive QA process, paired with rigorous validations, ensured that all features met the highest standards before hitting the deploy button.
We integrated data analytics tools to keep tabs on user interactions and provide insights that drive further optimizations. Security? Top priority. We implemented rigorous testing and encryption protocols to safeguard customer data. Oh, and we nailed the migration of the existing WordPress setup and all product SKUs to Shopify, streamlining e-commerce operations and supercharging site performance.

Results
The redesigned app skyrocketed customer satisfaction and engagement. Users raved about the fresh, intuitive interface and new features that made managing their hearing aids a breeze. With the integration of Lucid Central, the experience became more personalized, driving the adoption of cutting-edge features and subscription offerings. Lucid Hearing's bold innovation provided a sharp competitive edge, setting them apart from competitors with their basic app functionalities. The treasure trove of data-driven insights from user behavior fueled continuous product enhancements, making the experience even better over time. This holistic approach not only met but exceeded the wildest expectations of both Lucid Hearing stakeholders and their users.
1.5x
Sales increase
110%
Increase in Customer Engagement
93%
New account retention